¡Nuevo! Facebook Canvas
¡Atención, atención! ¡Novedades a la vista! Hoy os presentamos Facebook Canvas, un nuevo sistema de landings integradas en Facebook para facilitar la navegación móvil ¡vámonos de tour!
Primera parada: ¿qué es Facebook Canvas?
Se trata de un modelo de landings creado para ofrecer una experiencia de inmersión desde Facebook en dispositivos móviles. La principal ventaja es que el usuario no tiene que salir del entorno de Facebook para ampliar información sobre un anuncio. Otra ventaja es la usabilidad, con una velocidad de carga de hasta 10 veces superior a la habitual en las webs diseñadas para móvil.
Como veis, este tipo de landings están diseñadas para ser muy visuales, resaltando el contenido gráfico: vídeos e imágenes. Pero pueden utilizarse cualquiera que sea nuestro objetivo: branding, venta, generación de leads, etc. Si te interesa saber más de publicidad en Facebook, lee todos nuestros artículos al respecto en la sección de Social Ads… ¡resérvate un par de días!
Segunda parada ¿para qué nos puede servir Facebook Canvas?
Ahora que ya tenemos experiencia con el uso de Facebook Canvas, en Digital Menta creemos que estas landings son ideales para productos/servicios muy creativos, en los que queremos dar mucha importancia a la imagen.
Se nos ocurre por ejemplo, que podría ser una aplicación muy buena para promocionar películas, juguetes, o gadgets innovadores.
En cualquier caso, recomendamos probarlo aunque el producto/servicio no sea tan «visual», nunca se sabe lo que puede pasar 🙄
Tercera parada ¿cómo se implementa Facebook Canvas?
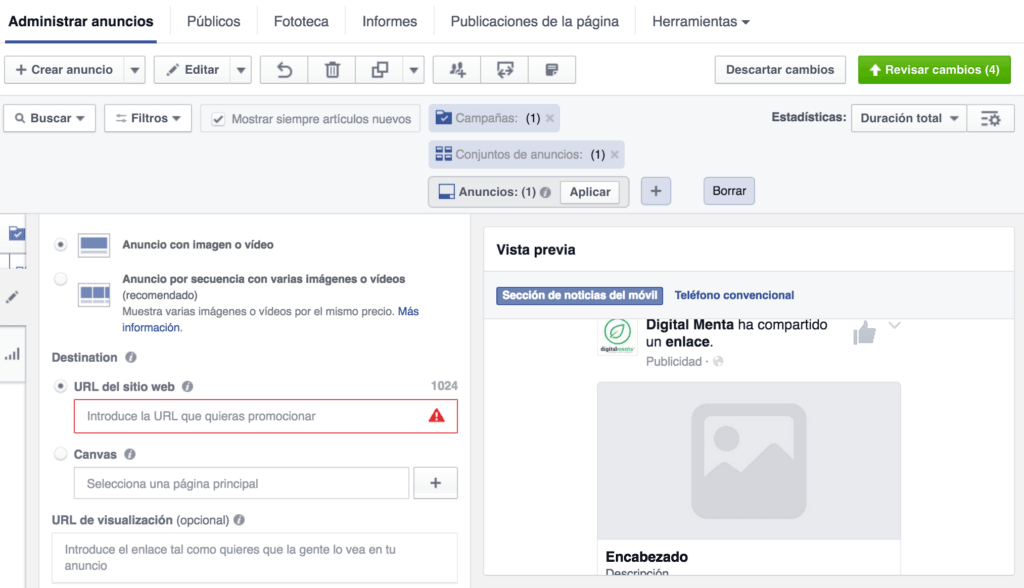
La configuración se hace a través del Power Editor, en conjuntos de anuncios que estén segmentados a dispositivos móviles. En el anuncio aparecerá la posibilidad de establecer una url de destino o Canvas, como muestra la imagen:

Selecciona Canvas para añadir una landing a tu anuncio
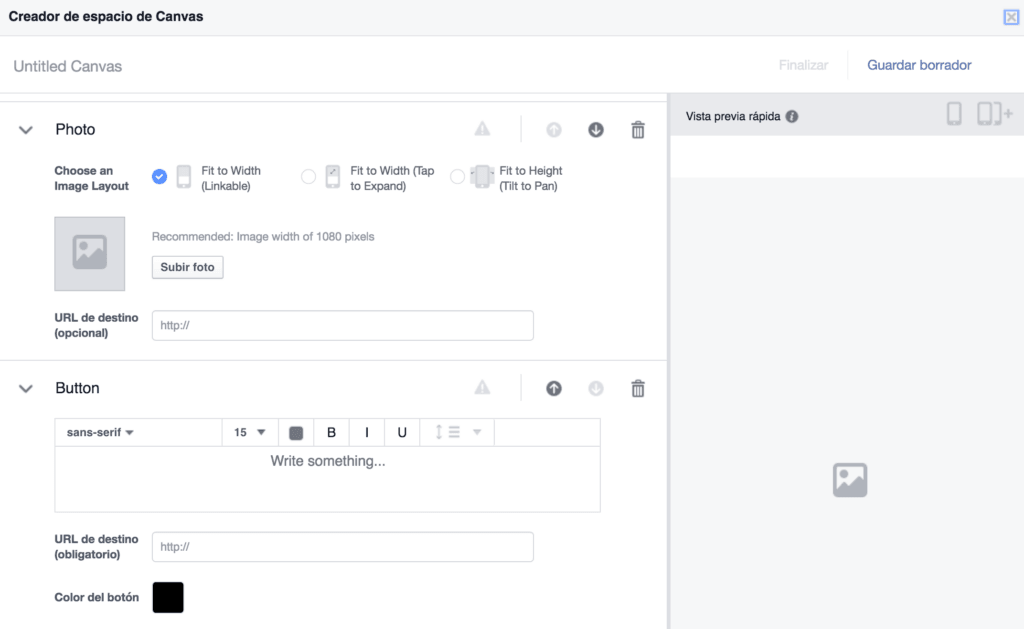
Y así podemos abrir la interfaz de diseño de Canvas:

Así es la interfaz de diseño de espacios Canvas en Facebook
La construcción de nuestro Canvas es muy sencilla:
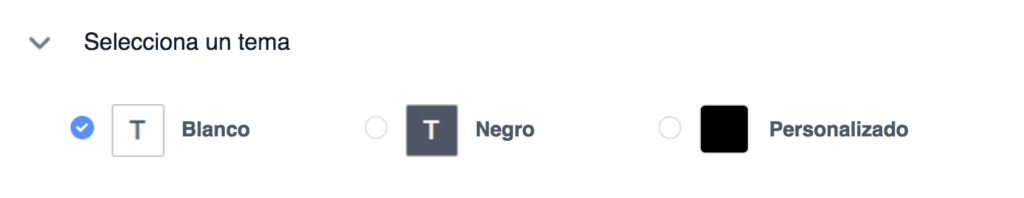
1. Seleccionamos el tema. Tenemos dos disponibles por defecto y un tercero personalizado, por si queremos aplicar los colores corporativos:

Escoge el tema para tu espacio Canvas
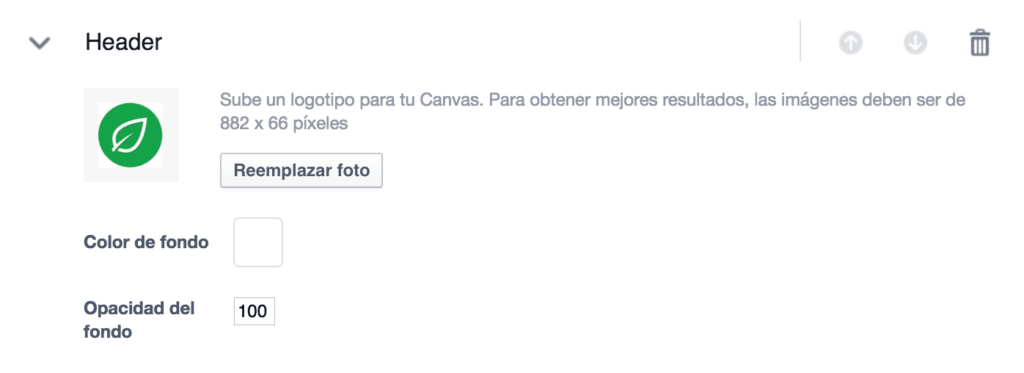
2. Seleccionamos un Header. Cargaremos el logotipo de nuestra empresa que aparecerá en la parte superior de la landing:

Añade el logotipo de tu empresa en el Canvas
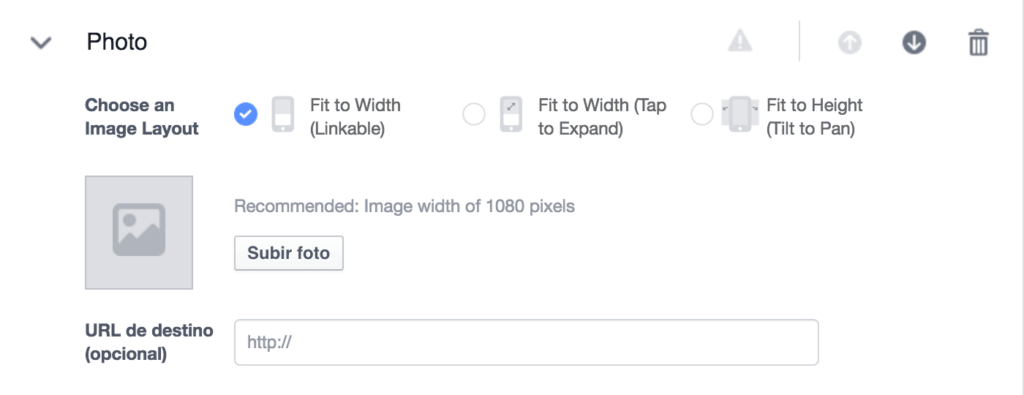
3. Subimos la foto de cabecera principal y elegimos el layout. Se trata de decidir cómo queremos que se comporte la imagen:

Incluye una imagen de cabecera atractiva en tu Canvas
- Ajustada al ancho y clicable.
- Ajustada al ancho + permite a los usuarios tocar la imagen para verla en pantalla completa y aumentada.
- Ajustada al alto + permite a los usuarios inclinar su dispositivo para girar la imagen de lado a lado.
Y seleccionamos url de destino de la imagen si queremos que dirija a la web.
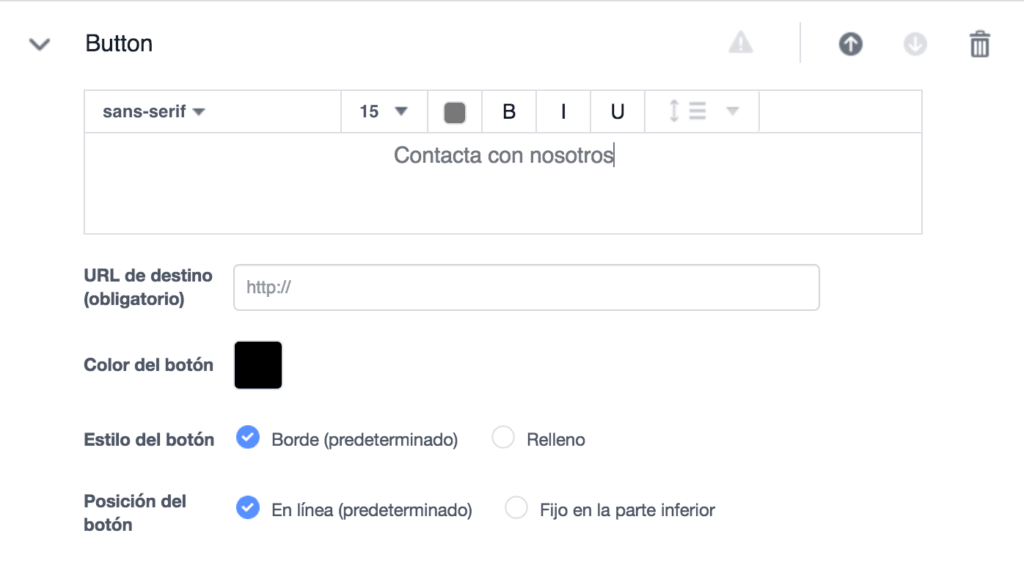
4. Configuramos el botón de llamada a la acción. En este apartado podemos diseñar nuestro botón de llamada a la acción. Disponemos de herramientas para definir la tipografía, color, estilo y posición del botón y el espacio para añadir la url de destino que queramos utilizar.

El CTA debe ser único y llamar la atención del usuario
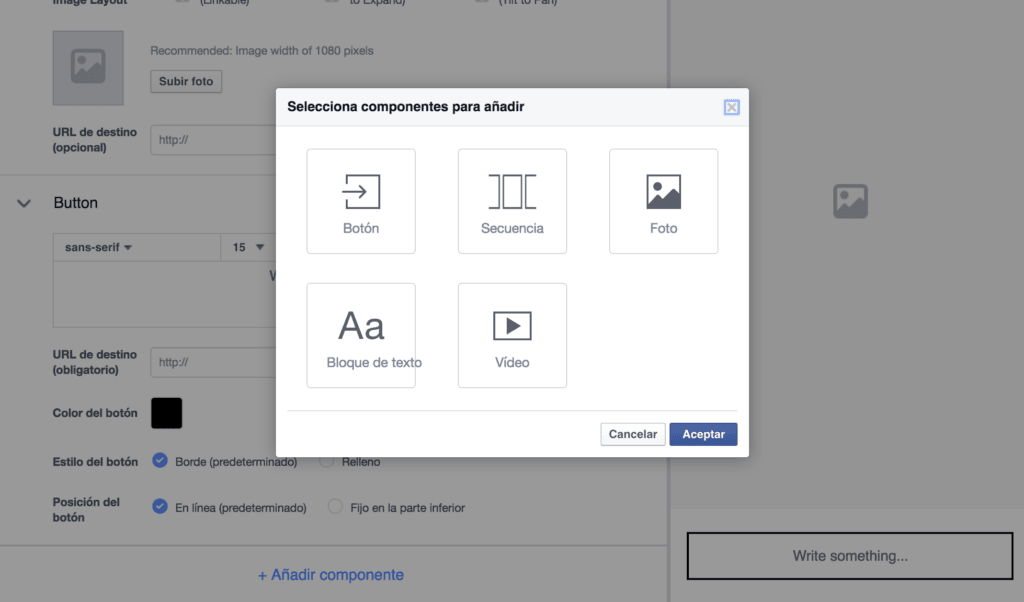
Componentes adicionales:
Facebook nos reserva una serie de componentes adicionales que podemos añadir a nuestro Canvas de forma muy sencilla:

Podemos añadir otros bloques de contenido a nuestro Canva
- Más botones
- Secuencia: carrusel de imágenes
- Foto
- Bloque de Texto
- Vídeo
Sólo tenemos que seleccionar el componente que queramos y colocarlo con las flechas que aparecen en la esquina superior derecha del bloque.
Cuarta parada ¡esto no nos gusta!
O muro de las lamentaciones. Toca enumerar las pequeñas desventajas o puntos débiles que nos hemos encontrado a la hora de trabajar con Facebook Canvas:
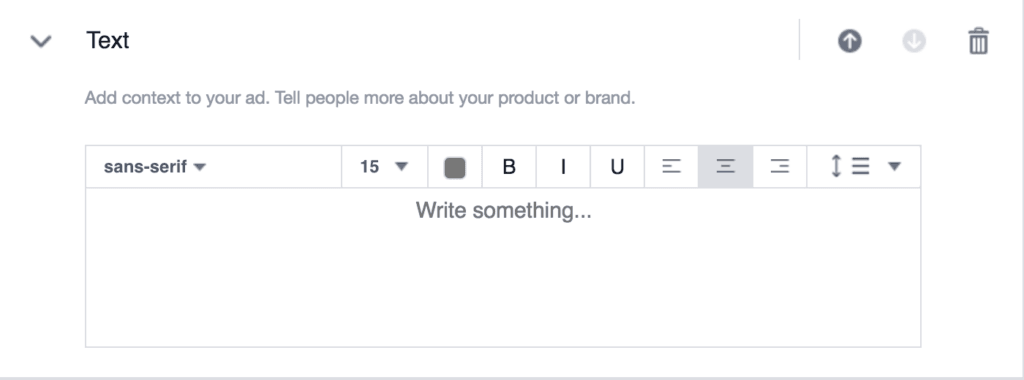
- Cuando se inserta un bloque de texto, el formato queda bastante limitado. Sólo es posible alinear el texto de una forma. No podemos alinear un párrafo a la izquierda y centrar otro. La única solución sería introducir un nuevo bloque de texto cada vez.

Bloque de Texto en Canvas
- Pocas fuentes disponibles: si estamos trabajando bajo un manual de estilo corporativo podemos tener dificultades, ya que los bloques de texto solamente cuentan con 3 tipos de fuentes para seleccionar.
- No existen los bullet points, lo cual es un fastidio a la hora de poner los principales beneficios de un producto/servicio. Pero hemos encontrado una solución, 💡 si pegas un texto con bullets desde Word, mantendrá el formato. Y aun mejor, parece que los símbolos y emoticonos de Graphemica funcionan también en Canvas.
- No se puede añadir un formulario. Es verdad que para esto tenemos Facebook Lead Ads, pero sería interesante que en este tipo de landings se pudiera también añadir un formulario de registro o la posibilidad de comprar directamente (esto sería la bomba).
Fin de ruta ¿y qué hay de los resultados?
Todavía es muy pronto para que podamos sacar conclusiones sobre el rendimiento de las campañas que tenemos utilizando Facebook Canvas (apenas llevan un mes corriendo).
En nuestro caso lo estamos testeando para un cliente con Objetivo Lead. Aunque creemos que no es el ideal, ya que no tiene enfoque creativo, hemos querido darle una oportunidad y no dejarnos guiar por nuestros prejuicios. Y tú, ¿has trabajado ya con este tipo de anuncios? ¡Cuéntanoslo!