¿Qué es CRO? Descripción y conceptos clave
En nuestro blog ya hemos abordado temas relacionados con el concepto CRO, como herramientas para optimizarlo, en qué consiste un AB testing y mejoras de diseño web para maximizar las conversiones.
Es el momento de retroceder un paso atrás y definir más en detalle cuál es el significado de CRO (Conversion Rate Optimization), su importancia en una estrategia de Inbound Marketing, así como otros conceptos clave relacionados con el conjunto de técnicas y procesos que intervienen en la mejora del rendimiento de un sitio web para, finalmente, aumentar las conversiones o ventas.
Por ejemplo, hemos lanzado una campaña de anuncios que aterrizan en una landing page diseñada según criterios de Centered Conversión Design. Y observamos que el éxito de la campaña no es tan alto como esperábamos o que, simplemente, pensamos que hay un margen de mejora o crecimiento que podemos ajustar más. ¿Qué podemos hacer para mejorar? La respuesta no está en mantener el diseño inicial hasta el final de los tiempos, ni en la optimización de las campañas y mucho menos en hacer cambios porque sí.
La respuesta está en utilizar herramientas, técnicas y criterios objetivos para detectar exactamente qué puntos débiles existen en nuestro diseño e interfaz de usuario UI y así, poder establecer cambios que mejoren nuestra tasa de conversión.
¿Qué es CRO (Conversion Rate Optimization)? Ponemos un ejemplo
CRO es un conjunto de técnicas que, mediante definición de una estrategia, tienen como objetivo final mejorar el rendimiento de un sitio web respecto de la tasa de conversión.
Por lo general, es un proceso iterativo. Esto implica que tras las las diferentes fases en las que podemos dividir un proyecto de CRO, el proceso llega a un punto en el que puede volver a repetirse una y otra vez. Esto se produce, especialmente, porque cuando se plantea un diseño que está orientado a la conversión, normalmente, siempre hay posibilidad de conseguir un cierto margen de mejora.
Ponemos un ejemplo simplificado para entender fácilmente que es Conversion Rate Optimization.
Situación de partida
Hemos diseñado una landing page y creado una campaña de AdWords. La finalidad de la landing es promocionar un evento y nuestro objetivo principal es que los usuarios interesados en él nos proporcionen sus datos.
Tras un margen de tiempo considerable, vemos que la tasa de conversión es de un 5% de media, pero que concretamente en tablets y móviles la cifra baja a un 1%. Esta diferencia es lo suficientemente significativa para que queramos mejorarla.
El análisis
Realizamos tanto un análisis del tráfico como un análisis del comportamiento de los usuarios. Concretamente en ese tipo de dispositivos, móviles y tablets.
Detectamos un par de aspectos que podrían influir considerablemente en nuestra tasa de conversión en móvil especialmente. En primer lugar, el formulario queda muy “under the fold”, es decir, en un primer golpe de vista el usuario no lo verá y será necesario que este haga scroll para poder acceder a él. En segundo lugar, cierta información de interés y que puede potenciar que el usuario deje sus datos para asistir al evento, como los logotipos de los patrocinadores del evento, se ve demasiado pequeño, quedando prácticamente desapercibido.
Por tanto, ¿una tasa de conversión baja en móviles puede deberse a estos dos aspectos? ¿Puede influir que el diseño en móvil no esté adaptado de forma que toda la información relevante quede visible en un primer golpe de vista? Probablemente la respuesta sea afirmativa, pero en cualquier caso, deberemos utilizar herramientas para demostrarlo.
La acción CRO
¿Cómo podemos demostrar las causas de una tasa de conversión baja en móvil que hemos señalado anteriormente? Fácilmente, lanzamos un test A/B con una variante del diseño original en la que el formulario está ahora más arriba, en nuestra resolución de pantalla con más tráfico, above the fold.
Comprobamos a través del test que la variante tiene un 80% más de conversiones que la del diseño original. Mejoramos nuestra tasa de conversión a 1,8% en dispositivos móviles.
En este punto es cuando podemos considerar que este proceso es iterativo, ya que aunque hemos mejorado la tasa de conversión, procedemos a plantear otro AB testing con el caso de los logotipos de patrocinadores.
Como vemos siempre hay puntos de mejora. Siempre podemos retroceder hasta el paso de análisis en el que detectamos puntos débiles.
Aunque no es un proceso especialmente complejo, sí que en la mayoría de casos puede alcanzar mayor complejidad que el ejemplo que hemos puesto. El análisis que llevemos a cabo, debe ser minucioso a nivel tanto cualitativo como cuantitativo; para plantear hipótesis de mejora, hay que tener conocimientos de UX, Centered Conversión Design e, incluso, de desarrollo frontend.
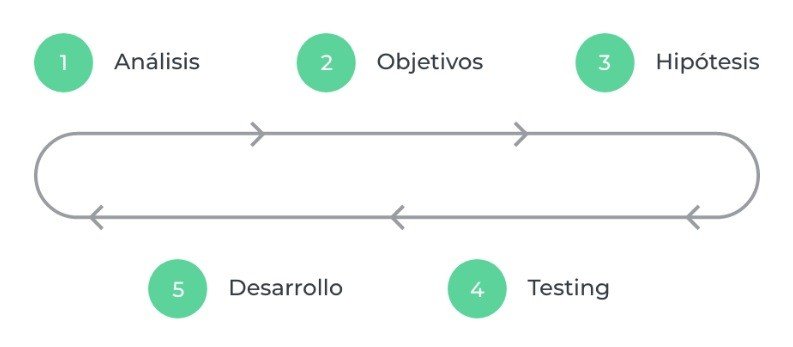
Las fases del proyecto CRO: conceptos y herramientas
De forma simplificada, podemos dividir un proyecto de CRO del siguiente modo.
Fase 1 del proyecto CRO: Análisis
Si no hemos instalado Google Analytics en nuestro sitio, Google Tag Manager, o cualquier otra herramienta de análisis detallado del tráfico, no vamos a obtener los datos necesarios para detectar cómo conseguir esa mejora de nuestro CRO.
Debemos tener presente, que todos los factores de medición de una página web están relacionados entre sí. Por tanto, la tasa de conversión puede verse afectada por una tasa de rebote muy alta, por ejemplo. En este caso, debemos medir páginas vistas, usuarios únicos, tasas de rebote, etc.
En base a nuestros KPI’s (Key Performance Indicator) y a nuestras audiencias/segmentaciones más significativas podremos extraer métricas relevantes para nuestro análisis y, por tanto, detectar los puntos débiles a nivel cuantitativo.
Definir nuestro funnel de ventas y detectar las tasas de abandono en cada paso suele ser altamente revelador.
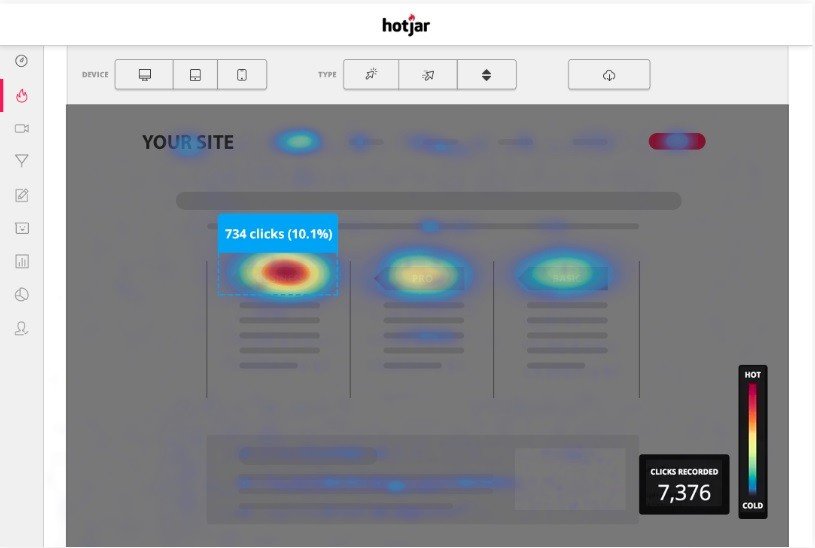
Por otro lado, es imprescindible que realicemos no solo un análisis cuantitativo como hemos mencionado con anterioridad, sino también un análisis cualitativo de nuestro site. Para ello, a través de mapas de calor, mapas de scroll y grabaciones de sesiones, podremos llegar a conclusiones relevantes sobre el uso que están haciendo del site nuestros usuarios. Una gran herramienta para este tipo de análisis es Hotjar, de la que ya hablamos en un post anterior.
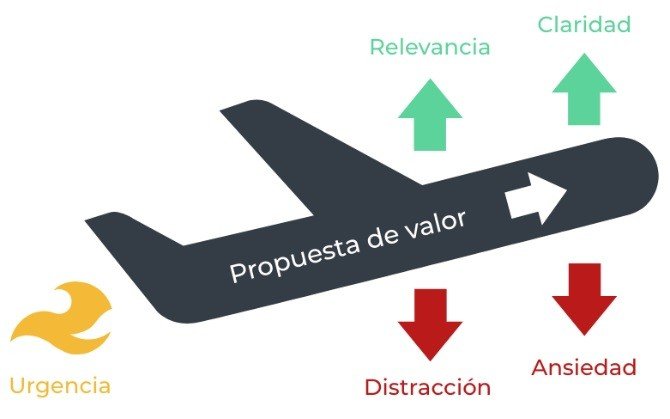
Finalmente, y también a un nivel cualitativo, es importante analizar nuestra Landing Page siguiendo el modelo LIFT (Landing page Influence Functions for Tests) ideado por Chris Goward. El modelo LIFT es un framework de análisis de Landing pages para optimizar la tasa de conversión. Se compone de 6 aspectos fundamentales que influyen en la tasa de conversión y que definimos a continuación:
- Propuesta de valor: Este es el vehículo que proporciona el potencial para la tasa de conversión, es el más importante de los seis factores.
- Relevancia: ¿Cumple el site con lo que tus prospects esperan? ¿Coincide con las necesidades y la experiencia que se desea tener?
- Claridad: ¿Con qué facilidad se comunica la propuesta de valor? Esto incluye eyeflow, imágenes, redacción de contenidos y calls-to-action.
- Urgencia: ¿Cómo se compara la urgencia de los usuarios y se crean incentivos externos?
- Distracción: ¿El contenido del sitio web está desviando a los visitantes de su objetivo principal?
- Ansiedad: ¿Qué elementos en la página podrían estar creando incertidumbre para los prospects a la hora de realizar acciones?
Fase 2 del proyecto CRO: Objetivos
Tras la fase de análisis, será importante establecer qué es lo que queremos mejorar, definir nuestras conversiones y micro-conversiones en nuestro sitio web. Definir los objetivos será un paso fundamental de todo este proceso.
Fase 3 del proyecto CRO: Hipótesis
En la fase 1 hemos recabado un montón de datos y en la fase 2 hemos definido cuáles serán los objetivos para nuestro site. Es el momento de establecer posibles aspectos mejorables que son “carne de AB testing”.
Ahora nos toca extraer las conclusiones que nos ha devuelto la fase de análisis, siempre teniendo presentes los objetivos de nuestra campaña y nuestros KPIs y los principios de modelo LIFT.
Esta fase es de gran importancia. Este debería ser el proceso y los elementos clave de la creación de hipótesis:
- Definir el objetivo directo (el indirecto es siempre la mejora de la tasa de conversión o el aumento de las ventas) de nuestro proyecto de CRO: aumentar las micro-conversiones, bajar la tasa de rebote, etc.
- Observar los puntos débiles de las métricas cuantitativas y cualitativas de nuestro sitio web.
- Cruzar los objetivos con los puntos débiles para que esto nos permita detectar los posibles aspectos de mejora de nuestro sitio web.
- Plantear, de forma priorizada, una serie de hipótesis que podrían mejorar el rendimiento del sitio web respecto del cumplimiento del objetivo definido.
Fase 4 del proyecto CRO: Testing
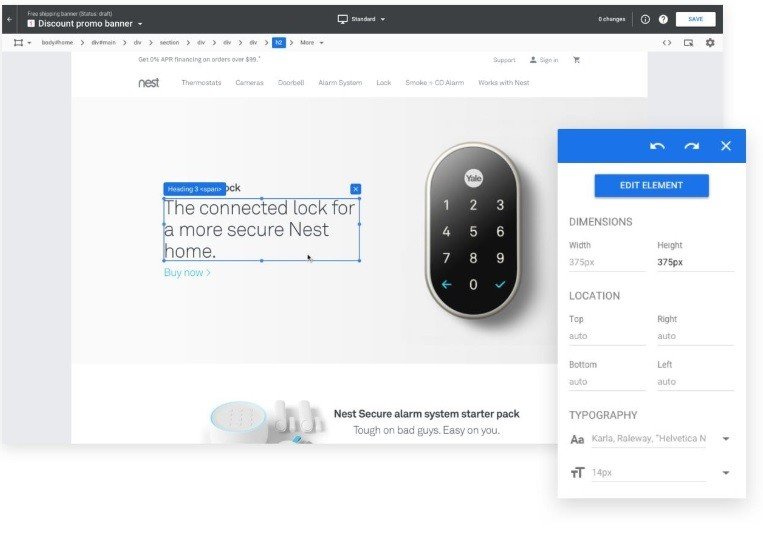
Ya tenemos todas las cartas encima de la mesa. Pasemos a la acción. Una por una, lancemos test AB con cada una de las hipótesis planteadas. Existen teorías sobre test AB múltiples, pero si nuestro sitio no es complejo (véase Amazon), el caos que puede generar lanzar varios experimentos a la vez puede ser grandioso.
Herramientas para AB Testing hay muchas y alguna vez hemos hablado de ellas. Google Analytics lo hace fácil, no permite análisis muy detallados y no es muy user-friendly, pero es gratis y rápido. Y si ya instalaste Google Tag Manager, mejor que mejor.
Si buscamos una herramienta más específica y avanzada, Optimize o Optimizely son opciones a considerar. Estas herramientas te permitirán hacer variantes “on the fly” y segmentar al detalle tus experimentos. Otro día hablaremos más sobre Optimize y Optimizely.
Fase 5 del proyecto CRO: Desarrollo
Esta fase se caracteriza por la ejecución de la solución con la que hayamos obtenido un mejor CRO para nuestro sitio web.
Es importante tener presente que la fase de análisis tras ejecutar la solución sigue siendo crucial, sobre todo si este proceso puede repetirse de forma iterativa.
CRO: ¿Siempre iterativo?
Hay conclusiones que podemos extraer de una fase de análisis de un proyecto CRO que no nos darán lugar a hipótesis sino a afirmaciones.
Un ejemplo evidente sería en caso de un botón demasiado pequeño, cuya área clicable no es la suficiente y al usuario le cuesta pulsarlo, por tanto no cabe duda de que es un aspecto mejorable. Sencillamente con hacerlo más grande, es posible que solucionemos una caída de la tasa de conversión (a no ser que lo hagas tan grande que no quepa en la pantalla, por ejemplo. O que sea agresivo, o desagradable. Bastará con que sea fácil de pulsar).
Por tanto, para este tipo de casos, pasamos directamente del análisis al desarrollo y posiblemente no merezca la pena realizar ningún experimento AB. Simplemente no pierdas el tiempo y cámbialo.
CRO y SEO, un matrimonio con gran futuro
Hacer proyectos de CRO en sitios con un volumen bajo de visitas es complicado. ¿Por qué? Porque el éxito final de una estrategia de Conversion Rate Optimization lo determinarán los resultados de los test que lleves a cabo. Y, ya sabes, con un tráfico bajo, un test AB puede ser infinito. Infinito e inconcluyente. Así que, al final, tendrás que fiarte de tus conocimientos y tu instinto mucho más de lo que deberías.
Cuanto más tráfico tenga tu sitio web, más efectivo y objetivo será un proyecto de CRO. Y, ya sabemos cómo se llama el conjunto de técnicas cuyo objetivo es aumentar el tráfico orgánico de tu sitio web: SEO. Por supuesto, no vale cualquier tráfico, queremos tráfico de calidad.
Puedes conocer más acerca de la relación SEO y CRO es este artículo.
CRO y UX: llegar a la coordinación perfecta
Los usuarios se encuentran en el centro de ambas disciplinas, CRO y UX (User Experience), por tanto, ambas, deben trabajar de forma conjunta y armoniosa.
Por un lado con la UX garantizamos que el viaje de un usuario a través de la página web sea fácil, intuitivo y fluido, centrándonos en que el usuario consiga sus objetivos. Por otra parte el CRO se encargará de facilitarnos todos los procesos y herramientas necesarios para aumentar el porcentaje de los usuarios que llegan a realizar las acciones que queremos que se produzcan en el sitio web, ya sea la compra, una descarga, que nos faciliten sus datos, etc. Por tanto, una sincronía entre ambas disciplinas debe ser primordial.
Diseñar una buena experiencia de usuario no debe reducirse simplemente a una experiencia estéticamente atractiva, sino también debe caracterizarse por ser una experiencia sencilla, rápida y fácil de ejecutar por los usuarios. Si tenemos en cuenta esto, será sencillo maximizar conversiones del sitio web. Es por ello que podemos afirmar que CRO y UX son complementarios.
¿Quieres saber más sobre CRO (Conversion Rate Optimization)y UX (User Experience)? Consulta estos artículos:
- Cómo crear una landing page para ecommerce que convierta
- User Flow, qué es y cómo diseñarlo para que los usuarios cumplan con el objetivo de tu web
- ¿Puede un buen diseño aumentar la tasa de conversión?
- Usabilidad web: guía de buenas prácticas
- ¿En qué se diferencian UX y UI?
- Diseño web responsive: qué es y qué ventajas tiene