¿En qué se diferencian UX y UI?
Seguro que estás familiarizado con los acrónimos UX (User Experience) y UI (User Interface). Son dos conceptos necesarios en el mundo digital, que juegan un papel fundamental a la hora de poder proporcionar una agradable experiencia a los usuarios que visitan una página web o incluso cualquier app.
Ambos conceptos son complementarios; sin embargo, existe una gran confusión a la hora de diferenciarlos. Y es que cada uno atiende y da respuesta de una manera diferente a los usuarios.
Hoy venimos a hablarte de la experiencia de usuario y la interfaz de usuario. Queremos explicarte qué es cada uno de estos dos conceptos, y sobre todo las principales diferencias entre UX y UI. También compartiremos contigo las últimas tendencias en diseño UX/UI para que puedas ofrecer el mejor look & feel a tus usuarios.
¡Empezamos!
¿Qué son UX y UI?
Para poder llegar a entender las diferencias reales que hay entre la User Experience y la User Interface, es necesario que conozcas bien qué son cada una de ellas.
Antes de entrar en detalle con estos dos interesantes conceptos, debes saber que ambos están relacionados con el diseño y desarrollo de páginas web, aunque van mucho más allá del simple diseño gráfico visual.
De hecho, como veremos ahora, el diseño visual es una parte de todo el proceso.
User Experience (UX)
La experiencia de usuario, o User Experience es, como su nombre indica, la experiencia que tiene cualquier usuario cuando está interactuando con una plataforma digital, un dispositivo o cualquier otro entorno.
El diseño UX estipula un conjunto de principios con la intención de diseñar un producto digital:
- Más útil: permite al usuario alcanzar fácilmente su objetivo
- Más creíble: para ganar la confianza del usuario
- Más deseable: estimula el entusiasmo del usuario
- Más accesible: garantiza una mejor accesibilidad para todos los usuarios
- Más fácil de usar: permite al usuario hacer uso del producto digital con facilidad, sin que suponga una gran carga cognitiva
- Más valor añadido: para destacar el dispositivo digital y atraer a los clientes
Del concepto UX nace el diseño de experiencia de usuario, o UX Design, que es el proceso de mejorar la satisfacción del usuario trabajando en la usabilidad, la accesibilidad y la interacción entre el propio consumidor y el producto.
Además, el UX Design tiene un segundo cometido; también debe cumplir con los objetivos de la empresa.
Por tanto, la persona responsable de poner en práctica este proceso, el diseñador de experiencia, es el nexo entre el usuario y la empresa que está ofreciendo el producto y/o servicio.
El UX Designer es una especie de solucionador de problemas. Debe poner en práctica un procedimiento centrado en el usuario. Es decir, en cada parte de este proceso de realización del producto tiene que poner el foco en el usuario.
Pero cuidado con esto que acabo de explicar. Porque no quiere decir que el UX Designer tenga que “ponerse en los zapatos del usuario”, como piensa mucha gente.
Y es que esta manera de entenderlo puede dar lugar a confusión; porque con esto de “ponerse en los zapatos del cliente” empezamos a tener suposiciones de lo que uno cree que el usuario puede llegar a pensar o a sentir, o la forma en cómo va a llegar a interactuar con un producto.
El objetivo del diseñador de UX tiene que estar dirigido hacia la involucración del usuario en cada etapa del proceso. No se trata sólo de empatizar con el usuario.
El diseño de experiencia de usuario está formado por varias etapas:
- Diseño visual
- AI (arquitectura de la información)
- Diseño de interacción
- Usabilidad
- Investigación de usuario
- Estrategia de contenidos
Como puedes ver, no se basa sólo en el diseño visual, ya que ésta es una de las etapas que conforman todo el proceso. De hecho, hay muchos profesionales que están especializados en una sola parte de todo el proceso.
En definitiva, UX se asemeja con una metodología científica, ya que es capaz de proporcionar datos tanto cualitativos como cuantitativos de todo el proceso que va realizando en las diferentes etapas.
Por eso es tan interesante. Te permite comprobar si lo que estás haciendo va a ser útil para el usuario, además de hacerte saber si va a cumplir con los objetivos de negocio que hayas definido previamente.
User Interface (UI)
La User Interface (UI) o interfaz de usuario, es el medio a través del cual el usuario se comunica con un sistema. Te pongo ejemplos, cuando consulta el tiempo en su teléfono inteligente, cuando programa el microondas para calentar la comida, cuando le pide al gps del coche que le lleve a una dirección concreta, etc..
Es decir, todo aquello que permite al usuario interactuar con un sistema es la User Interface. Y aquí también está incluida la página web de tu empresa, por supuesto.
Pero no sólo se trata del diseño final; es algo así como el look & feel de la web de tu compañía. Es decir, mide la comodidad que siente el usuario cuando está navegando por la web, y si le resulta agradable a la vista.
La interfaz de usuario pone en práctica todas las decisiones tomadas en las fases de arquitectura web, diseño visual y diseño de interacción que han sido previamente definidas en el proceso de UX Design.
Los principios del diseño de la UI son básicamente estos 4:
- La estructura: tiene que ser capaz de informar de manera visual al usuario, para que pueda entender qué es cada cosa. Debe dejar claras las partes que van juntas y las partes que tratan el mismo tema; también tiene que diferenciar las cosas que son distintas, además de relacionar las que forman un conjunto.
- La simplicidad: la interfaz de usuario siempre debe ser simple y sencilla. Es bueno que contenga una tipografía abierta que pueda leerse con facilidad; el tamaño de la letra también debe de ser adecuado, y los contrastes junto con los fondos lisos tienen que formar parte de esta UI.
También es importante destacar que una buena comunicación, utilizando un lenguaje sencillo, y un con una buena redacción de contenidos, consigue reforzar este principio del diseño de la UI tan importante.
- La visibilidad: la user interface tiene que ser capaz de permitir que el usuario encuentre todas las opciones que hay en la página web, de una manera fácil y visible. Aquí entra en juego el diseño de interacción; no puede esconder las opciones y ponerlas complicadas. Al contrario, hay que dejar muy claras las acciones que se pueden llevar a cabo en el website.
- El feedback: esto es fundamental. Cualquier cambio, modificación o error que esté sucediendo en la página web, tiene que ser informado al usuario, siempre.
Algunos de los elementos que se incluyen dentro del diseño basado en la interfaz de usuario son las listas, los campos de texto, iconos, sliders, los botones de la web, las barras de progreso, etc…
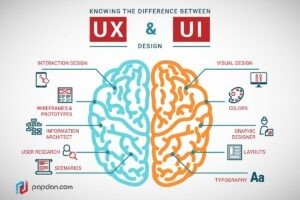
Y estos principios también existen en el mundo real. Compartimos contigo una imagen realizada por Anthedesign que nos ha parecido genial y que te permitirá entender claramente en qué se diferencia el User Interface de la User Experience.
La diferencia entre UX y UI
Mucha gente piensa que el UX design es trabajo de diseño de una página web, y no es así.
UX es como una especie de filosofía o forma de entender un proceso de diseño, pero entendido de manera general. Es decir, no sólo para diseñar páginas web; también es para diseñar productos y servicios.
Su cometido es velar por una buena experiencia de usuario. Y esta experiencia puede darse a través de un smartphone, o cualquier otro dispositivo que permita acceso a la web de la empresa, a través de un servicio o, incluso, en cualquier situación de la vida real; por ejemplo, si el usuario entra en una cafetería y se siente bien atendido, esto también es una buena experiencia de usuario.
UI tiene más que ver con el diseño gráfico. Todo lo que hace UX con las diferentes etapas por las que va pasando el proyecto (diseño visual, diseño de interacción, arquitectura de información, usabilidad, estrategia de contenidos…) lo traslada a una pantalla que tiene una serie de componentes con los que el usuario ya puede empezar a interactuar.
Como ves, la UI es la manera de poner en bonito todo el trabajo que ha hecho previamente el UX designer. Esta es la diferencia entre UX y UI, dos procesos complementarios dentro del diseño web, pero imprescindibles para que tu empresa destaque en la red.
Panorama de las nuevas tendencias para 2022/2023
Tipografía
En 2022, vuelven las fuentes en negrita. También hemos experimentado una vuelta hacia los códigos estéticos de los años 80 y 90, en los que la tipografía desempeña un papel importante. Los carácteres se vuelven potentes y llamativos para captar mejor la atención del usuario y destacar la información importante.
Los colores
En 2022/2023, los colores vivos seguirán estando presentes. De hecho, el color del año 2022 es el Pantone Very Peri. Es un color con una presencia audaz que fomenta la inventiva y la creatividad. Pero ojito con el uso desmesurado del color, no querremos cegar a nuestra audiencia, ¿verdad?
Minimalismo
El minimalismo es el arte de diseñar interfaces gráficas sencillas y elegantes. Este estilo de diseño de interfaz de usuario se basa en el principio del «menos es más», que consiste en combinar el mínimo número de componentes gráficos con el objetivo de destacar los bloques de contenido más importantes y evitar cualquier carga visual innecesaria para el usuario.
Material design
El material design, por oposición al flat design, consiste en utilizar el color y el sombreado para crear relieve y profundidad.
Destacamos los iconos que usan mucho el material design. De hecho, se utilizan especialmente en los menús ya que permiten imitar una acción y facilitar así la comprensión de la interfaz.
Scrolling creativo
El scrolling creativo es una gran oportunidad para crear una interacción animada y fomentar un compromiso mayor entre un usuario y la interfaz. Seguramente te has encontrado ya con páginas que se transforman en verdaderos mundos gracias a efectos de paralaje e incluso 3D. ¿La clave de esta tendencia? Sorprender a los usuarios con una experiencia creativa e inmersiva.
Microinteracciones
Las microinteracciones son pequeñas animaciones desencadenadas por una acción realizada por el usuario o por la interfaz. Además de aportar fluidez al diálogo entre la interfaz y el usuario, las microinteracciones permiten definir el contexto de forma dinámica y orientar al usuario.
Microcopy
El microcopy puede describirse como las palabras o pequeñas frases utilizadas para guiar a los usuarios y ayudarles a interactuar con el producto o el sitio. Estas palabras están directamente relacionadas con una acción con el fin de conseguir conversiones. Pueden por ejemplo encontrarse en páginas de error, rutas de acceso o formularios de contacto.
Para concluir
En resumen, el mundo digital va acompañado de dos términos muy de moda: UX y UI design. En este post, hemos visto que el diseño UX es un enfoque de diseño user centric que tiene en cuenta todos los elementos que componen y afectan a la experiencia del usuario como las emociones, el comportamiento del usuario, la calidad de la interacción con el producto, los puntos de fricción, la eficacia del producto, la facilidad de uso y la fluidez de la navegación.
También hemos visto que, al igual que el diseño UX, el diseño UI es un enfoque centrado en el usuario, pero que se especializa en el aspecto visual de la interfaz hombre-máquina. El objetivo es diseñar una interfaz atractiva, intuitiva, receptiva y fácil de usar.
En definitiva, y a pesar de sus diferencias, el diseño UX y el diseño UI tienen el mismo objetivo, el de crear una experiencia sencilla, llamativa y eficaz que garantice la satisfacción y el compromiso del usuario.
¿Quieres ofrecer la mejor experiencia de usuario a través de tu página web? En Digital Menta tenemos un departamento de profesionales expertos en UX y UI. ¡Entra aquí y descubre todo lo que podemos hacer por ti!