Cómo optimizar imágenes para mejorar el rendimiento de tu web
Si lees nuestro blog con regularidad, seguro te habrás dado cuenta de que en cada uno de nuestros artículos (¡sin excepción!), hemos incluido imágenes. Por supuesto, para que tu lectura sea más agradable, pero no solo para eso. Las imágenes son de suma importancia, especialmente desde el punto de vista del rendimiento de una web. De hecho, si se optimizan correctamente para los motores de búsqueda, se convierten en una verdadera ventaja para la visibilidad de tu página web.
En este artículo, te contamos todos los entresijos de la optimización de imágenes para mejorar el rendimiento de tu página web. ¿El objetivo de este artículo? Que al final sepas cómo optimizar imágenes para tu web y publicarlas en el formato, resolución y peso adecuados para que estas no afecten al posicionamiento orgánico.
También compartimos contigo algunas herramientas que te ayudarán a optimizar imágenes online y algunas prácticas recomendadas que te ayudarán a sacar el máximo partido a tus imágenes.
¡Comenzamos!
¿Qué es la optimización de imágenes?
Optimizar imágenes para tu web es una práctica que tiene como objetivo mejorar el posicionamiento de tus imágenes en los resultados de búsqueda de Google según las consultas (o query) de los usuarios.
La optimización es cuando se encuentra el equilibrio perfecto entre el menor tamaño de archivo posible y una calidad aceptable.
Algunos sectores tienen mucho interés en mejorar su posicionamiento de imágenes en la búsqueda de Google, como por ejemplo los sitios de comercio electrónico, los portfolios de fotógrafos, artistas o los bancos de imágenes.
De manera general, una imagen publicada en una web, tiene impacto en:
- tu SEO
- el rendimiento de tu web
- la legibilidad para tus lectores
De hecho, una buena optimización de imágenes conlleva un aumento de visibilidad, de clics y de tráfico. Veamos más en detalle los beneficios de la optimización de imágenes.
¿Por qué es importante optimizar fotos para web?
La respuesta es obvia: para atraer y retener a los visitantes en tu página web, así como para no perjudicar la carga de la página. Y esto se puede hacer de forma natural y gratuita, simplemente con algunos buenos hábitos y prácticas.
Sigue leyendo y descubre los beneficios de una buena optimización de imágenes y cómo puede beneficiar a tu estrategia SEO.
Mejora la velocidad de carga (o WPO)
Las imágenes pueden representar la mitad del contenido de una página, o incluso más en algunos sitios. Si no se optimizan, ralentizarán seriamente tu página web e incluso causarán problemas de visualización. Si esto ocurre, tendrá un efecto negativo en tu posicionamiento, ya que ambos conceptos están vinculados.
Sobre este tema, puedes descubrir más en nuestro último artículo cómo medir el rendimiento y la velocidad de tu web.
Refuerza la experiencia del usuario (UX)
Los usuarios son exigentes, y con razón. En este contexto, una buena optimización de imágenes te permitirá ganar en usabilidad y mejorar así la experiencia de usuario.
De hecho, nuestra Design Team-Leader, Paloma García, explica que:
La experiencia de usuario, o User Experience es, como su nombre indica, la experiencia que tiene cualquier usuario cuando está interactuando con una plataforma digital, un dispositivo o cualquier otro entorno.
El trabajo que debe hacer el proceso de UX es mejorar el producto y/o servicio con el que interactúa el usuario, con el fin de dejarlo lo más funcional posible.
Y esto es lo que producirá una agradable sensación al cliente, que consume o utiliza el producto que le estás ofreciendo desde la página web de tu empresa.
No te pierdas su artículo sobre la experiencia de usuario y la interfaz de usuario.
Mejora tu posicionamiento orgánico
Desde 2010, la velocidad de carga de una web es un criterio importante para el algoritmo de Google. Cuanto más rápido se cargue tu web, mejor será tu ranking en los motores de búsqueda. Para ello, es muy importante optimizar imágenes para web con el fin de poder mejorar tu posicionamiento orgánico. De hecho, siguiendo las buenas prácticas que veremos a continuación, podrás ver tus imágenes aparecer de forma natural en Google Imágenes y ganar en posicionamiento en las SERP.
Consigue backlinks
¿Sabías que tus propios diseños o ilustraciones pueden ayudarte a conseguir backlinks? Si tu imagen es relevante y de buena calidad, es muy probable que sea utilizada por uno o más sitios. Y como es una cortesía común enlazar con la página original de la imagen, podrás conseguir enlaces de calidad.
Si te interesa conocer más sobre este tema, no te pierdas nuestro artículo sobre cómo implementar estrategias de linkbaiting para generar backlinks naturales.
Aumento de visibilidad en las SERP
Es habitual que Google muestre imágenes en la SERP a raíz de una búsqueda (como un pequeño banner en medio de los resultados). Esto puede llamar la atención de los usuarios y convertirse en clic para visitar tu página web.
Aumenta tus conversiones
¿Cómo se obtiene una conversión? Pues, es la suma de una buena experiencia de usuario, una velocidad de carga rápida y una buena presentación de los productos y/o servicios. De hecho, si adoptas las prácticas adecuadas para optimizar fotos, podrás dar un impulso a tus conversiones.
¿Cómo optimizar imágenes para web?
El principal objetivo de optimizar fotos es encontrar el equilibrio entre el menor tamaño de archivo posible y una calidad correcta.
Por lo tanto, los dos elementos principales que hay que tener en cuenta son el formato del archivo y el tipo de compresión que se utiliza.
Si eliges la combinación perfecta de formato de archivo y compresión, podrás reducir el tamaño de la imagen hasta 5 veces.
JPEG, GIF, PNG o WebP: elegir el formato adecuado
Hay cuatro formatos principales de imágenes en Internet: JPEG, GIF, PNG y WebP.
- Formato JPEG: JPEG es el formato por excelencia de Internet. Esto se debe a que reproduce muy bien las imágenes de alta calidad y ofrece una mayor densidad de información que otros formatos.
- Formato GIF: el formato GIF admite transparencias pero solo gestiona 256 colores, lo que limita considerablemente la calidad de las imágenes. Sin embargo, puede ser una opción interesante para imágenes pequeñas que solo necesitan un espectro de colores muy limitado, como ilustraciones, logotipos o imágenes animadas.
- Formato PNG: el formato PNG permite comprimir una imagen sin perder calidad ni información. Aunque optimizar PNG produce imágenes de mayor calidad, el tamaño del archivo será mayor que el de JPEG. Dicho esto, PNG es ideal si quieres añadir transparencia a tus imágenes.
- Formato WebP: WebP es un formato de imagen reciente creado por Google para proporcionar una compresión superior para las imágenes, lo que aumentará la velocidad de carga de tu web. Sin embargo, ten en cuenta que no todos los navegadores los admiten.
Comprimir y guardar las imágenes para web
Como es de esperar, cuanto más grande sea tu archivo de imagen, más tardará en cargarse. Así pues, para optimizar imágenes para web, debes optimizar su peso. Esto implica tres pasos que te detallamos a continuación.
- Reduce las dimensiones de tu imagen: el primer paso es cambiar el tamaño de tus imágenes antes de publicarlas en tu web para que el navegador no tenga que hacerlo. Al reducir el tamaño de una imagen se reduce su peso.
- Nuestro consejo para optimizar imágenes WordPress: si utilizas WordPress como CMS, te aconsejamos que subas las imágenes directamente a las dimensiones CSS. Esto no es tan importante como la compresión, pero es otro consejo que garantizará que tus imágenes se carguen lo más rápido posible en todos los dispositivos. Estos ajustes se encuentran en «Ajustes > Medios», y de este modo, el CSS no intentará cambiar el tamaño de la imagen para que encaje.
- Utiliza la función Crear/Guardar para la web: al seleccionar la opción Crear o Guardar para la web (según las herramientas), aparecerá una ventana de opciones que te permitirá reducir tanto las dimensiones como el peso de tu imagen.
- Utiliza un optimizador de imágenes: el truco está en encontrar el compromiso adecuado entre calidad y compresión. Hay algunas herramientas muy útiles disponibles en la web y gratuitas para comprimir tus imágenes.
Herramientas para optimizar imágenes para web
Hay muchas herramientas, tanto de pago como gratuitas, que puedes utilizar como optimizador de imágenes. Algunos te dan las herramientas para hacer tus propias optimizaciones y otros hacen el trabajo por ti. Te compartimos 3 herramientas que solemos utilizar desde Digital Menta.
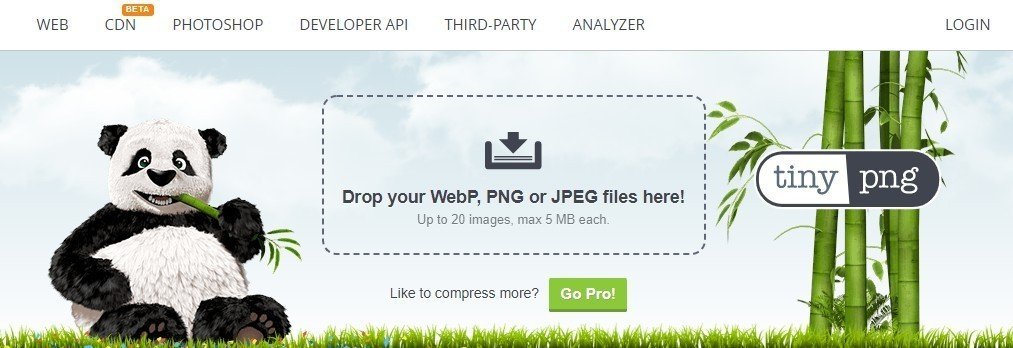
Tiny PNG / Tiny JPEG
El funcionamiento de la herramienta Tiny PNG es muy sencillo: subes tus imágenes en la interfaz, la herramienta las comprime en unos segundos sin ninguna acción por tu parte.
Una vez terminada la compresión, solo tienes que descargar los archivos. La única limitación de esta herramienta es que no puedes subir más de 20 imágenes a la vez.
Pixlr
Pixlr es un editor de fotos online gratuito al que puedes acceder tanto en el escritorio desde el navegador web como en el teléfono móvil. Con su herramienta Pixlr E, tienes acceso a un editor que te permite tener un control total sobre la imagen a modificar con más herramientas a tu disposición como la varita mágica para una selección más precisa de un elemento o el recogedor para recuperar un color concreto de tu foto e indicar colores triádicos o análogos.
Adobe Photoshop
Adobe Photoshop es una herramienta que no necesita presentación. Entre sus muchas posibilidades, puedes cambiar el tamaño de tu imagen yendo al menú Imagen / Tamaño de la imagen, luego la guardas haciendo clic en Archivo / Guardar para la web, y eliges la calidad en porcentaje, con una posible vista previa.
También existen muchas otras herramientas. Te aconsejamos que eches un vistazo a estas otras opciones que te permiten optimizar tus imágenes para la web:
¿Cómo posicionar las imágenes de tu página web?
Una vez que hayas optimizado tu imagen en términos de tamaño, peso y resolución, es importante saber cómo referenciarla. Veamos algunas buenas prácticas que sin duda te serán útiles para mejorar la optimización y el rendimiento de tus imágenes.
- El atributo alt y el nombre del archivo: son los dos criterios básicos para referenciar las imágenes. Asegúrate de que el nombre de tu imagen y el atributo alt sean coherentes con el contenido de la página en la que está incrustada la imagen. Esto ayudará a Google a entender en qué consultas debe aparecer tu imagen.
- Nuestro tip: incluye palabras clave tanto en el nombre del archivo como en el atributo alt para facilitar la comprensión y la indexación de tu imagen por los robots de Google.
- Importancia del título y del pie de foto: además de ayudar al posicionamiento de tus imágenes, estos dos elementos influyen en tu tráfico ya que permiten al usuario entender de qué trata la landing page. En este tema, no te pierdas nuestro último artículo que te explica cómo crear una landing page para captar el mayor número de leads. Por otra parte, para insertar un pie de foto, basta con utilizar la etiqueta <figcaption>, incluyendo palabras clave.
- Recuerda comprobar que tus imágenes no estén bloqueadas por el archivo robots.txt. Si la carpeta que contiene tus imágenes es inaccesible por este archivo, todos tus imágenes no serán indexadas por lo que es muy importante que lo compruebes. De hecho, se recomienda añadir una directiva que indique a los robots de Google que rastreen las imágenes. Por ejemplo: Allow: /wp-content/*/*.jpg (dependiendo de la ruta donde se encuentren las imágenes).
- Crear un sitemap XML para tus imágenes: para indicar de forma clara y completa a Google qué imágenes están presentes en tu página web, el sitemap puede ser una buena idea ya que indicará con precisión dónde se encuentra cada imagen y facilitará su indexación por parte de Google. Descubre todo lo que necesitas saber sobre por qué y cómo generar el sitemap perfecto para tu página web.
- Incluir varias imágenes: para una página de aprox. 800 palabras, te recomendamos incluir entre 3 y 4 imágenes, y cada una ellas ligadas a una palabra clave diferente.
Para ir más allá
Dado que son un elemento que permite trabajar tu posicionamiento en Google, las imágenes deben ser una parte integrante de tu estrategia de SEO. Una vez que hayas optimizado tus imágenes y hayas seguido las mejores prácticas, tu sitio será más apreciado por los motores de búsqueda, además de ofrecer a tus visitantes una mejor experiencia de usuario.
Esperamos que con este artículo y consejos, puedas optimizar eficazmente tus imágenes y mejorar tu posicionamiento en los resultados de búsqueda.
¿Conoces algún consejo similar u otras buenas prácticas para optimizar tus imágenes? No dudes en compartirlas con nosotros en los comentarios, ¡estaremos encantados de leerte!